Membuat Tampilan Layout Website
Assalamu'alaikum Wr.Wb
A.PENDAHULUAN
Salam sejahtera untuk kita semua,bertemu lagi dengan saya di blog pribadi saya ini.Kali ini saya akan membahas tentang bagaimana cara membuat Tampilan Layout yang sederhana.
B.LATAR BELAKANG
Ingin membuat sebuah layout web yang nantinya akan saya terapkan ke dalam web yang akan saya buat.
C.MAKSUD DAN TUJUAN
Untuk menerapkan tag-tag html dan membuat sebuah tampilan layout.
D.ALAT DAN BAHAN
-Leptop
-Sublime text
-Koneksi Internet
E.HASIL YANG DIHARAPKAN
Supaya hasil layout yang saya buat nanti bisa saya terapkan kedalam web yang akan saya buat.
F.PEMBAHASAN
Apa Itu Layout Pada Web?
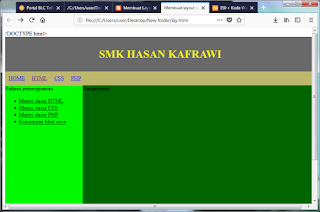
Layout adalah bentuk tata letak dari sebuah halaman yang nanti akan berisi tulisan-tulisan dan gambar pada sebuah halaman web, tanpa adanya layout sebuah halaman web akan terlihat berantakan yang pasti tidak akan enak dipandang dan membingungkan.Nah kali ini saya akan memberikan sedikit pengetahuan saya kepada temen-temen bagaimana cara membuat layout dengan hanya menggunakan kode perintah murni dari HTML dan tanpa bantuan Css.Dalam pembuatan website diperlukan sebuah desain awal dari web yang akan kita buat sebagai sebuah dasar dari pembuatan web untuk mempermudah kita membuat website secara kompleks .Desain awal yang saya maksud adalah sebuah kerangka atau pun layout dari website yang akan kita buat tujuan dari pembuatan layout terlebih dahulu adalah untuk membantu kita mendesain tata letak dari website mulai dari nama webite ,logo/gambar,konten,menu,link,footer dll.
Untuk cara pembuatan layout website yang saya buat saya menggunakan aplikasi sublime text untuk membuat script html dan css ,selain menggunakan sublime text anda juga bisa menggunakan aplikasi lain seperti menggunakan dreamweaver versi apa saja,dan tentu saja untuk menampilkan website yang kita buat bisa menggunakan browser jenis apa saja. Pada pembuatan web menggunakan html dan juga css ini saya buat script html dan css nya terpisah yang mana script htmlnya diberi nama dengan ekstensi dot (.)html contoh: webgw.html ,dan cssnya dengan ekstensi dot (.) css .berikut adalah contoh kode html terlebih dahulu :
G.KESIMPULAN
Itulah contoh pembuatan tampilan layout dari saya
H.REFERENSI
http://www.susahngoding.com
I.PENUTUP
Sekian dari saya kurang lebihnya saya mohon maaf. Semoga bermanfaat untuk kita semua.
Itulah contoh pembuatan tampilan layout dari saya
H.REFERENSI
http://www.susahngoding.com
I.PENUTUP
Sekian dari saya kurang lebihnya saya mohon maaf. Semoga bermanfaat untuk kita semua.







0 comments:
Posting Komentar