CARA MEMBUAT HALAMAN LOGIN DENGAN NETBEANS
A. Pendahuluan
Pada kesempatan kali ini saya akan share pengetahuan Cara Membuat Halaman Login Dengan Netbeans.
B. Latar Belakang
Pada kesempatan kali ini saya akan share pengetahuan Cara Membuat Halaman Login Dengan Netbeans.
B. Latar Belakang
Semula, aplikasi NetBeans IDE ini diperuntukkan bagi pengembangan
dalam Java. Namun, aplikasi ini juga mendukung program-program
pembuatan bahasa lain secara khusus seperti PHP, C/C++ dan HTML5.
C. Pengertian
NetBeans adalah suatu serambi pengembangan perangkat lunak yang ditulis dalam bahasa pemrograman Java. Serambi Pada NetBeans, pengembangan suatu aplikasi dapat dilakukan dimulai dari setelan perangkat lunak modular bernama modules.
Semula, aplikasi NetBeans IDE ini diperuntukkan bagi pengembangan dalam Java. Namun, aplikasi ini juga mendukung program-program pembuatan bahasa lain secara khusus seperti PHP, C/C++ dan HTML5.
D. Maksud Dan Tujuan
E. Pembahasan
1. Langkah pertam adalah buat project baru.
Sebagai contoh di sini saya menggunakan nama project "Tutorial", dan saya UNCHECK untuk Create Main Class-nya karena saya lebih suka membuat Class baru dengan nama sesuai keinginan sendiri
2. Langkah kedua yaitu membuat Java Package. Seperti yang ane bilang sebelumnya saya lebih suka membuat class sendiri daripada default saat membuat project. Tapi buat kalian yang udah bikin secara default step ini bisa di skip saja.
Saya menamai Java Package "latihan", seperti berikut
3. Selanjutnya membuat Form baru, sebagai contoh ane menamai form baru "login"
4. Buat desain seperti di bawah, kemudian ubah variabel-variabelnya menjadi :
textfield untuk username : user_tf
passwordfield untuk password : password_pf
button : login_button
Caranya : Klik kanan pada item yang variabelnya akan diubah, kemudian klik change variable name.
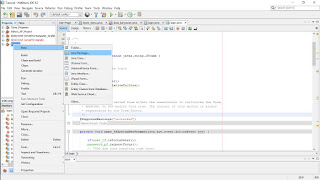
5. Tambahkan aksi pada button Login, dengan cara sebagai berikut :
Kemudian masukin script code berikut :
if(user_tf.getText().equals("admin")) // admin = username yang akan digunakan
{
if(password_pf.getText().equals("admin")) // admin = password
{
this.dispose(); //menutup form login
//menuju form lain. Contoh disini adalah form home.
home menu=new home(); //mendeklarasikan form home sebagai variabel menu, menu disini hanya nama, jadi bebas sebenarnya
menu.setVisible(true); //memanggil form home
}else
{
//Jika password salah
JOptionPane.showMessageDialog(null,"Incorrect Password","Error",JOptionPane.ERROR_MESSAGE);//memanggil message dialog
password_pf.setText("");//mengosongkan password field
password_pf.requestFocus();//mengganti fokus ke password field
}
}
/*
Jika ingin menambahkan username dan password lain, bisa ditambahkan else if disini
dengan script sama seperti if di atas.
*/
else
{
//jika username salah
JOptionPane.showMessageDialog(null,"User ID And Password is Invalid","Error",JOptionPane.ERROR_MESSAGE);
user_tf.setText("");//mengosongkan text field
password_pf.setText("");//mengosongkan password field
user_tf.requestFocus();//mengganti fokus ke password field
}
{
if(password_pf.getText().equals("admin")) // admin = password
{
this.dispose(); //menutup form login
//menuju form lain. Contoh disini adalah form home.
home menu=new home(); //mendeklarasikan form home sebagai variabel menu, menu disini hanya nama, jadi bebas sebenarnya
menu.setVisible(true); //memanggil form home
}else
{
//Jika password salah
JOptionPane.showMessageDialog(null,"Incorrect Password","Error",JOptionPane.ERROR_MESSAGE);//memanggil message dialog
password_pf.setText("");//mengosongkan password field
password_pf.requestFocus();//mengganti fokus ke password field
}
}
/*
Jika ingin menambahkan username dan password lain, bisa ditambahkan else if disini
dengan script sama seperti if di atas.
*/
else
{
//jika username salah
JOptionPane.showMessageDialog(null,"User ID And Password is Invalid","Error",JOptionPane.ERROR_MESSAGE);
user_tf.setText("");//mengosongkan text field
password_pf.setText("");//mengosongkan password field
user_tf.requestFocus();//mengganti fokus ke password field
}
6. Selanjutnya tinggal membuat form lain yang akan muncul setelah login sukses.
Perlu diingat nama form baru ini harus sama dengan nama form yang dipanggil di form login.
 Dalam script di atas ane mencontohkan form "home" yang akan dipanggil, jadi home hanya sebuah nama, bebas sebenernya.
Dalam script di atas ane mencontohkan form "home" yang akan dipanggil, jadi home hanya sebuah nama, bebas sebenernya.Berikut adalah contoh tampilan home ane :
7. Dan ini tampilan aplikasi jika dijalankan
F. Kesimpulan
Itulah tutorial dalam membuat halaman login dengan netbeans.
G. Referensi
G. Referensi
H. Penutup
Sekian yang dapat saya sampaikan semoga dapat bermanfaat buat semuanya.
Wassalamu'alaikum wr. Wb














0 comments:
Posting Komentar