MEMBUAT PERINTAH UPDATE/EDIT DI DREAMWEAVER
Assalamu'alaikum wr.wb
PendahuluanSelamat Pagi teman-teman blogger.. kali imi saya akan share tutorial membuat perintah update/edit pada dream weaver..
Pengertian
Adobe Dreamweaver adalah program penyunting halaman web keluaran dari Adobe Systems yang dulu dikenal sebagai Macromedia Dreamweaver keluaran Macromedia.
Pembahasan
Sebelumnya jalankan dulu Dreamweaver, XAMPP dan Browser nya. Jika sudah maka kita mulai tutorialnya.
1). Pada Dreamweaver, buka file tampil_mhs.php ( ada di tutorial sebelumnya ) , kemudian tambahkan kolom Opsi untuk Edit dan Hapus.
3). Buatlah file baru dengan nama edit_mhs.php dan simpan di folder C:\xampp\htdocs\latihan_web. Atur seperti gambar dibawah ini.
4). Pada menu Insert, Pilih Data Object > Update Record > Record Update From Wizard.
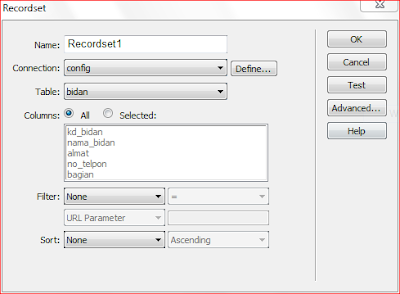
5). Akan tampil form ini, Perhatikan pada nomor 4, Recordset tidak tercentang karena belum dibuat. Klik link Recordset nya.
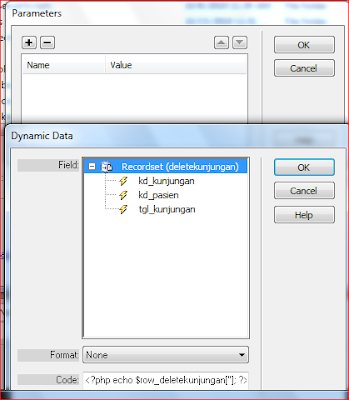
11). Pastikan link menuju ke edit_mhs.php. Sebelum klik OK, Tentukan Parameter nya terlebih dahulu.
Kesimpulan
Itulah cara bagaimana membuat perintah Update/Edit pada dreamweaver.
Refrensi
https://desainbagus.com/pengertian-adobe-dreamweaver/
Penutup
Cukup sekian yang dapat saya share pada hari ini semoga dapat bermanfa'at bua semuanya.